We all want our sites to have a good homepage design. However, many of us struggle with getting it right. What should it look like? Which elements should it include? What is its purpose? These are just some of the questions you might have.
To help you ensure that your homepage design isn’t letting down the rest of your site, doing your business a disservice, or putting off visitors, this article explains the essential elements of good homepage design. You’ll also find a number of tips and ideas for creating an engaging homepage design, followed by plenty of website home page ideas to inspire you.
Whether you’re planning on using a ready-made theme or designing your homepage yourself with a website builder, this guide will help you give your site a homepage you’re proud of.

In this article:
- Why is Your Homepage Important?
- Elements of Homepage Design
- 12 Tips and Ideas for Engaging Homepage Design
- Follow the Inverted Pyramid Model
- Make It Clear Who You Are and What You Do
- Ensure That It’s Easy to Navigate Your Site From the Homepage
- Consider Including Video
- Consider Including Your Most Popular Blog Posts or Articles
- Consider Including Your Most Popular Products or Services
- Make Sure Your Homepage Looks Good and Works Well on Desktop and Mobile Devices
- Consider Including a Call-to-Action Above the Fold on Your Homepage
- Follow Best Practices for Writing for the Web
- Follow Best Practices for Web Accessibility
- Follow Best Practices for Visual Hierarchy in Web Design
- When in Doubt, Choose Function Over Form
- 41 Homepage Design Examples for Inspiration
- Day One
- Automattic
- Pocket Casts
- Jetpack
- Longreads
- Happy Tools
- WooCommerce
- The Pioneer Woman
- Salesforce
- Ladybird Education
- WordPress VIP
- Simplenote
- Children’s Radio Foundation
- Akismet
- YRC Freight
- Dogpatch Labs
- Gravatar
- Hackaday
- Eastman School of Music
- Boingo Wireless
- NGINX
- Panic
- Canada Learning Code
- GNOME
- Bowers & Wilkins
- I Love Typography
- Platinum Games
- Mozilla
- 4-Hour Chef
- WNBA
- Method
- Cooper Hewitt
- Acumen
- EIT
- Modernist Cuisine
- Weber Grills
- Airstream Supply Company
- Good Dye Young
- The Sweet Setup
- Style Girlfriend
- Valhalla
- Conclusion
Why is Your Homepage Important?
The homepage is often the first page that someone arrives at when they visit your site. If not, they’ll probably end up there at some point during their visit.
Therefore, having a good homepage design is a key part of making a good impression and connecting with your audience. It also plays a vital role in getting visitors to complete a goal on your site, such as making a purchase, downloading something, or getting in touch.
However, some studies found that it can take as little as 50 milliseconds for a visitor to form an impression of a site. Other studies found that users will decide whether to stay or leave a site in about seven seconds. Due to this, your homepage design doesn’t have long to make a good first impression.
Furthermore, when it comes to search engine optimization (SEO), the homepage is considered the most authoritative page on a site. If your homepage is well optimized for search engines – user-friendly, easy to navigate, and fast loading – it’s likely that some of that SEO benefit will help the rest of your site to rank.
As well as making a good impression on your visitors, a well-designed homepage can funnel users towards more valuable pages on your site. It can also be used to direct users to external sites where they can buy or download your products.
Whether you’re using your site for blogging, selling products, finding new clients, or pretty much anything else, it’s vital that it has a good homepage design.
The rest of this post will explain the main elements of good homepage design, share some tips and ideas for creating an engaging homepage, and inspire you with some great home page examples.
Elements of Homepage Design
Now that we know why the homepage is such an important part of your site, it’s time to explore the elements that make up a good homepage design.
Below is an example of a well-designed homepage, along with descriptions of its most important elements.

- Headline / H1 – The headline, which is enclosed in H1 tags, is the most important piece of text on the homepage as it’s the first element a visitor will read. It should be short and punchy so that it grabs the visitor’s attention and briefly explains what you do or the purpose of the site.
- Subheadline / Tagline – The subheadline supports the headline and provides a bit more information without going into too much detail. If the headline did its job, visitors will want to learn more about your site, and the subheadline can help with this.
- Hero Image – Your homepage should include a focal image or video. Depending on the purpose of your website, this could be a screenshot or photo of your product or an aspirational image related to your service. This content helps visitors to visualize your product or service or get a better idea of the purpose of your site.
- Menus and Navigation – It’s important that visitors can easily get to other parts of your site from your homepage so that they can learn more. Due to this, it’s vital that it includes a readily accessible menu.
- Search Bar – A search bar or tool complements the menu and navigation elements of your homepage. It can make it easier for visitors to find more content on your site and increase the length of their stay. This can help increase the chances of them interacting positively with your calls-to-action.
- Logo / Branding – Displaying your logo on your homepage helps visitors who are familiar with your brand to recognize they’ve come to the right site. A well-designed logo can also help build trust with your audience and start the process of forging a positive connection with them.
- Fonts and Typography – Choosing the right fonts and typography settings is vital as it not only helps with branding but also makes the text on your site easy to read. Common advice states that you should not use more than three fonts on your website, so bear that in mind when designing your homepage.
- Brand Statement – Your brand statement lets visitors know what you do, what makes you unique, and how you can help. Putting it on your homepage makes it easy for visitors to see why they should choose you over the competition. Make sure it’s concise and easy to read.
- Supporting Copy – You can include supporting copy further down your homepage to explain your product, service, or purpose in more detail. Providing your visitors with more information helps them to determine if they’ve come to the right place. You can also link the supporting copy to parts of your site where visitors can find out more.
- Calls-to-Action – It’s essential that you add calls-to-action to your homepage if you want your visitors to do something specific. Placing a call-to-action above the fold ensures it’s visible as soon as someone arrives at your homepage.
- Social Proof – Displaying feedback from clients or customers, the logos of companies you’ve worked with, or awards you’ve won demonstrates to visitors that you’re trustworthy and reliable. If you can show that others have been happy to work with you, new visitors will be more likely to want to work with you, too.
12 Tips and Ideas for Engaging Homepage Design
Here are 12 website home page ideas and tips you can use to design an engaging homepage.
You can use them when customizing the homepage of your WordPress website or choosing a theme.
Follow the Inverted Pyramid Model
To apply the inverted pyramid model of copywriting to your homepage design, you should display the most important information first and above the fold. After that, follow with less important content, working your way down the page to the least important.
Depending on the design of your page, this could mean starting with an attention-grabbing headline, followed by a concise statement that conveys the key information about your site. Drawing the user into your page is the goal.
Make It Clear Who You Are and What You Do
Immediately explaining who you are and what you do will help prevent confused visitors from hitting the back button. Try to make it as easy as possible for new arrivals to determine they’re at the right place with a strong opening statement that concisely delivers your elevator pitch.
Ensure That It’s Easy to Navigate Your Site From the Homepage
Some visitors will arrive at your site via your homepage. But even the ones that don’t are likely to head to the homepage at some point during their visit.
Due to this, visitors should be able to reach the other important parts of your site from the homepage. Incorporating a menu and search tool into your homepage design will make it easier for your visitors to find what they’re looking for and have a positive user experience.
Consider Including Video
Adding video to your homepage design can be an effective way to make a strong first impression. If the core message of your site can be delivered successfully via video, then embedding a video above the fold is worth considering. Don’t skimp on production value, though. A poor-quality video is sure to put off new visitors.
Consider Including Your Most Popular Blog Posts or Articles
Displaying or linking to some of your best and most popular blog posts or articles gives you a great opportunity to forge a deeper connection with your audience. After using the inverted pyramid model to draw in visitors, you can answer more of their questions by sharing your best longer-form content.
Consider Including Your Most Popular Products or Services
Displaying your most popular products or services on your homepage makes it very easy for your visitors to find them. It also lets them quickly see the best products and services from your portfolio rather than having to browse your entire catalog. Displaying a high-quality or well-known product or service on your homepage can also reassure visitors that they’ve come to the right place.
Make Sure Your Homepage Looks Good and Works Well on Desktop and Mobile Devices
With an ever-increasing number of people accessing the internet on mobile devices, it’s no longer enough to simply ensure your site works on smartphones. It has to look good and be very easy to use on smaller-screen devices.
Depending on your homepage design, making it super mobile-friendly might mean removing elements that don’t work well or implementing an adaptable design rather than just a responsive one. Whatever you do, don’t overlook this growing demographic.
Consider Including a Call-to-Action Above the Fold on Your Homepage
If the goal of your website is to sell a product, promote a service, or elicit a specific response from your visitors, then adding a call-to-action (CTA) to your homepage above the fold is highly recommended. Doing so enables visitors to take action without having to scroll down the page.
Don’t stop there, though. Including additional CTAs further down the page enables you to cater to visitors who need a bit more persuading and more time on-site before responding positively to your message.
Follow Best Practices for Writing for the Web
Like the rest of your site, your homepage design should follow best practices for writing for the web. This includes keeping the copy short and punchy, with sentences under 25 words when possible. Using paragraphs of three sentences or less to avoid walls of text is recommended, too. This will make your homepage easy to skim while also preventing overwhelm.
Follow Best Practices for Web Accessibility
Your homepage — and the rest of your site — should be built so that people with disabilities can use it. Doing all you can to make your website accessible will ensure it’s an online space everyone can enjoy. As well as being the right thing to do, increasing the number of people who can use your website could also help you land more clients, customers, or followers.
Follow Best Practices for Visual Hierarchy in Web Design
Following visual hierarchy best practices will help you to use design characteristics, such as sizing, colors, and alignment, to inform, impress, and persuade users. Get this right, and you’ll be able to steer visitors in the right direction or draw their attention to areas you’d like them to focus on.
When in Doubt, Choose Function Over Form
Designing a homepage opens up a world of creative possibilities. Sometimes the hardest part can be narrowing down your options and keeping things simple. If you’re not sure which styles or elements to use, try taking a function-over-form approach to design.
Do the components of your homepage design serve a purpose? Do they make it more or less likely they will help you achieve your goals? Are they included for practical reasons, or are they just there to look nice?
Obviously, it’s important that your homepage is aesthetically pleasing. But if you’re struggling to pull the design together, choosing function over form can help you stay on track. It can also prevent you from using elements just for the sake of it — elements that might have, at best, no impact on the user experience and, at worst, end up repelling visitors.
Now that you’re aware of some of the tips and ideas for designing an engaging homepage, here are some home page examples that do it particularly well.
41 Homepage Design Examples for Inspiration
Here’s some inspiration for your homepage design. For each homepage, you’ll find information on what these designs do so well and things you might want to emulate.
Day One

The Day One homepage excels at making it immediately clear what’s being offered. If visitors like the idea of creating a journal for their life using the number one app for journaling, they can click on the highly visible call-to-action buttons. The successful implementation of the inverted pyramid model by the Day One site can be used as a guide for anyone who’d like to structure their homepage in this way.
Automattic

The Automattic homepage takes a function-over-form approach to design. There’s very little here to distract visitors, and it’s immediately clear who they are and what they do. The menu system is clean and simple, making it a good model for anyone who wants their site to be easy to navigate from the homepage.
Pocket Casts

The Pocket Casts homepage has a design you might want to follow if your goal is to get visitors to the app store or another place where your product is available as quickly as possible. Hard-to-miss calls-to-action are displayed prominently above the fold, directing visitors to their app store of choice. Following visual hierarchy best practices, screenshots of the attractive and user-friendly interface of the app are used to highlight one of the key features of Pocket Casts.
Jetpack
Anyone with a product or service that has a lot of components or features would do well to check out the Jetpack homepage. The homepage leads with arguably the most important features of Jetpack, using visual hierarchy to great effect. If visitors aren’t sold on those benefits, the rest of the homepage clearly highlights the other important Jetpack features.
Longreads

The Longreads designers demonstrate how you can include your most popular blog posts and articles on your homepage. Featured images and snippets are used to highlight links to key articles, while other links use text only. This approach catches the attention of visitors without overwhelming them with too many images. The contrast really helps those articles with a featured image to stand out.
Happy Tools

Visitors who arrive at the Happy Tools website knowing they’re ready to use this service can get started right away, thanks to the obvious call-to-action displayed above the fold. For everyone else, the rest of the homepage does a great job of explaining what Happy Tools can do and why you should use it. If you’re creating a long homepage design, displaying multiple calls-to-action like the Happy Tools homepage ensures visitors can take the next step at any point in their journey.
WooCommerce

There’s a lot going on on the WooCommerce homepage, but the main calls-to-action are immediately noticeable. If your homepage needs to impart a lot of information to your visitors, the WooCommerce homepage shows how you can do so without being overwhelming. The WooCommerce homepage also demonstrates how it’s possible to combine many different elements to create an engaging homepage, including a strong navigation system, links to popular articles, and multiple calls-to-action.
The Pioneer Woman

The Pioneer Woman is a good design to follow for anyone who wants their homepage to funnel visitors to their best content, whether that’s blog posts or articles. This homepage design also shows how effective auto-playing video can be at capturing the attention of visitors.
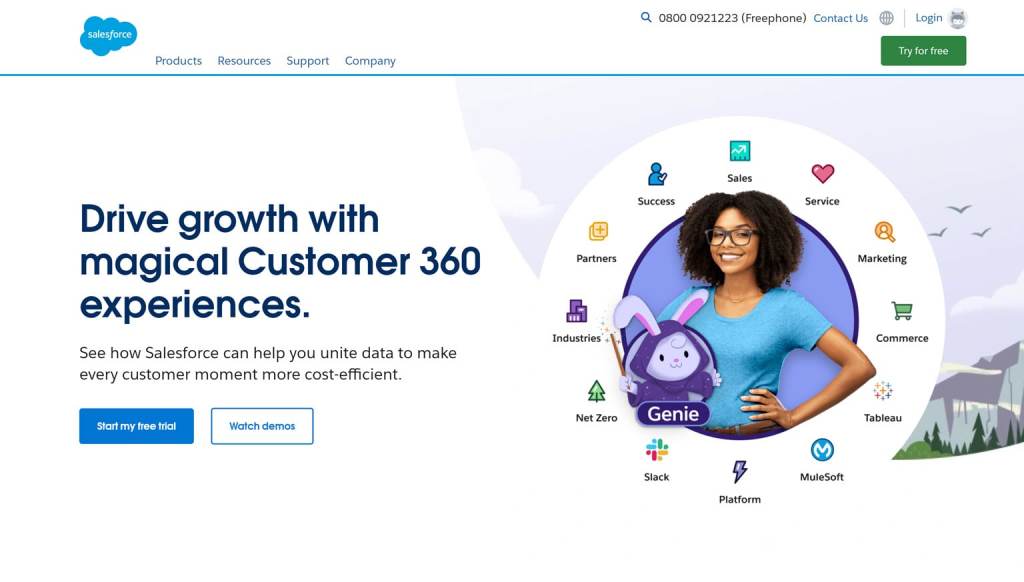
Salesforce

Visitors who want to sign up and those who want to know more are immediately catered to by the prominent call-to-action buttons displayed above the fold. If the goal of your homepage is to sign up users, educate first-time visitors, and keep your existing audience informed, the Salesforce homepage shows how this part of your site can successfully serve multiple purposes.
Ladybird Education

If the main goal of your homepage isn’t to generate new customers or clients but to instead get your content in front of new arrivals, the Ladybird Education homepage shows how this can be achieved. While the above-fold content, including the search tool, is focused on helping visitors find what they’re looking for, everything below the fold is there to introduce visitors to the content that’s available on the site. If some of your visitors know what they’re looking for while others want to see what’s available, emulating the Ladybird Education homepage design should work well.
WordPress VIP

If you want to use your homepage to sell visitors on your service, then WordPress VIP shows you how this can be achieved. By using visual hierarchy design best practices, the WordPress VIP homepage draws visitor attention to images, then text, and finally, the call-to-action. It’s clear this design has a focus on educating visitors first rather than persuading everyone to sign up as soon as they arrive at the site.
Simplenote

The design of the Simplenote homepage reflects the fact that the product is easy to understand and doesn’t need much introduction. As there’s no need to go into great detail about the app, the designers have made the call-to-action the main focus of the homepage, at least above the fold. If you want your homepage to immediately show visitors how they can get started, Simplenote gives a good example of how to do this.
Children’s Radio Foundation

The Children’s Radio Foundation homepage demonstrates how effective a video background display can be. If words and even images can’t capture the essence of your product or service, then following the lead of the Children’s Radio Foundation homepage and using an auto-playing background video could be the right approach.
Akismet

The design of the Akismet homepage delivers a good balance of directing visitors to the sign-up button and explaining what the service does and how it works. If your audience might be familiar with your service but not entirely sure how they can benefit from it, the Akismet homepage shows you how to quickly convey this to them.
YRC Freight

If tracking a shipment is the main reason why most people go to the YRC Freight site, then the designers of this homepage have done a great job of making that function one of its most noticeable features. However, by placing the tracking tool just above the fold, they’ve still left plenty of room to promote other aspects of their business. This homepage design is a great example of giving your visitors what they want but still using their time on-site to grow your brand and promote your service.
Dogpatch Labs

Check out the Dogpatch Labs site to see how effective video on a homepage can be. The auto-playing video display that takes up the entire homepage area above the fold works perfectly for the type of service being promoted here. There are many types of sites where a full-screen video display above the fold might not work. But if you want to convey an experience or feeling, then consider using video in the way the Dogpatch Labs homepage does.
Gravatar

The Gravatar homepage concisely explains the service while following writing-for-the-web best practices. If you want to explain your core offering to your visitors as soon as they arrive at your site, you could do a lot worse than follow the Gravatar approach. The call-to-action above the fold also makes clear the next step in the user journey.
Hackaday

The focal point of the Hackaday homepage is the sign-up form for their community. However, below the fold, you’ll find lots of elements to persuade anyone who didn’t sign up right away. If some of your visitors will be ready to sign up, while others will need more information first, the Hackaday homepage shows you how you can strike a good balance between the two groups.
Eastman School of Music

Eastman School of Music does a great job of making it easy to navigate the rest of the site from the homepage. The interactive elements above the fold all lead to parts of the site where visitors can find more information about the school. If you’re interested in including your most popular blog posts or articles on your homepage, you can see some good examples of how to do this below the fold.
Boingo Wireless

The Boingo Wireless homepage is another good example of a homepage with more than one focus. Above the fold, there’s a user-friendly navigation system for reaching other parts of the site, along with a clear explanation of what the company does. A slider is also displayed above the fold that contains multiple buttons prompting visitors to take a range of actions. If people are coming to your site for many different reasons, each with different goals, the Boingo Wireless homepage shows you how you can cater to them all.
NGINX

NGINX demonstrates how you can display a lot of information on your homepage without overwhelming your audience. The homepage design presents a mixture of informational and promotional articles as well as a well-implemented navigation system that makes it easy to reach other parts of the site. A call-to-action button above the fold is perfectly placed to attract new visitors who’ve yet to start using the product.
Panic

It’s fair to say that the Panic homepage design chooses function over form. Aside from the Panic logo, the main element above the fold is an unmissable text-based call-to-action that prompts users to place an order. This makes it very clear what the goals of this site are and what visitors are expected to do after arrival. If your homepage has one goal, the Panic homepage demonstrates how you can produce a simple design to help you achieve that goal.
Canada Learning Code

Canada Learning Code makes it clear from the outset what the purpose of their organization is. There are no obvious calls-to-action above the fold; instead, you’ll find a navigation system that makes it easy for visitors to find other content on the site. If visitors do scroll down below the fold, the three calls-to-action direct them to other parts of the site, according to their objectives. If your homepage has multiple goals, with lots of information to convey, the Canada Learning Code homepage shows you how you can produce a functional design without compromising on style.
GNOME

The GNOME homepage design follows the inverted pyramid model, leading with an image that shows off the product in action. Scrolling down the homepage reveals more information about GNOME, starting with a concise brand statement, followed by examples to back up the opening statement. Finally, there are calls-to-action for visitors who are ready to take the next step.
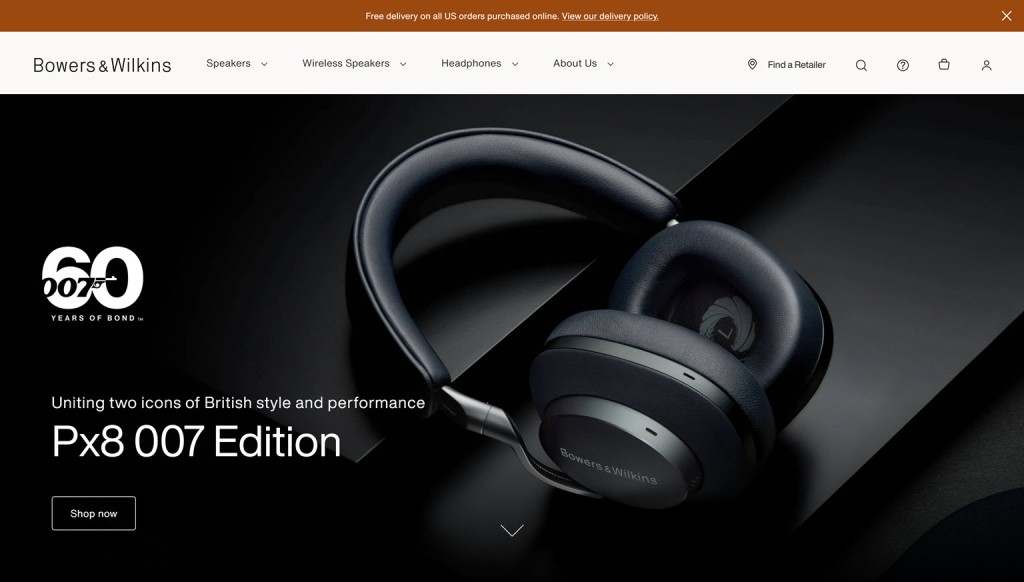
Bowers & Wilkins

The Bowers & Wilkins homepage excels at drawing you into its design. The large photo of their latest flagship product should appeal to anyone who has come to their site to purchase or find out more about their products. The simple yet effective design of the call-to-action button makes it difficult to miss without detracting from the overall form of the homepage. The Bowers & Wilkins homepage is a good template to follow if you want to promote your products or services in an elegant way.
I Love Typography

The I Love Typography homepage design can appear a little distracting at first. However, by following the best practices for writing for the web, the designers have made it possible for visitors to quickly learn the purpose of the site. After that, they can use the intuitive navigation system to find the typefaces they’re looking for.
Platinum Games

While the main element of the Platinum Games homepage might not serve any user interface-related purpose, it does an excellent job of capturing the attention of visitors. Links to the latest blog posts are displayed below the fold, highlighting how you can design a homepage that shares content in an attractive way.
Mozilla

The Mozilla homepage design features two call-to-action buttons above the fold. Both have different button text but take the user to the same destination. If your goal can be described in multiple ways, you could try experimenting with different text on your calls-to-action in order to appeal to different segments of your audience.
4-Hour Chef

The 4-Hour Chef homepage design attempts to take visitors on a journey from curious to ready to buy. The inverted pyramid structure of the page introduces visitors to the product using well-crafted text and engaging images. After leading with bold claims about the book, visitors are introduced to the secondary benefits of making a purchase. The omnipresent call-to-action button that’s fixed to the top corner of the screen is something you might want to try if you’d like to ensure visitors always have a way to take action, no matter where they are on your homepage.
WNBA

With people coming to the site for a range of reasons, the WNBA homepage does a good job of helping those visitors find what they’re looking for. Multiple navigation systems are used to take visitors to the parts of the site they want to visit. The full length of the homepage is used to display additional information and links to internal articles. The WNBA homepage design is a good model to follow if you want your visitors to be no further than one click away from multiple pages on your site.
Method

Method aims to draw in visitors with a large image above the fold. That image also serves as a button that directs visitors to their product range. The other elements on the homepage take users to different parts of the site, making this a good example of a homepage design whose main purpose is to quickly funnel visitors elsewhere on the site.
Cooper Hewitt

The slider that automatically scrolls through a selection of images on the Cooper Hewitt homepage gives visitors a good sense of what this company is about. Images are prominently used elsewhere on the homepage, serving as clickable elements to take visitors to other parts of the site. If the properties of your project are best conveyed through the use of images, then emulating the Cooper Hewitt homepage design should work well.
Acumen

Two calls-to-action in opposing corners of the screen make it difficult to miss the goals of the Acumen homepage. The main navigation, with its dropdown menus, provides an easy way to reach other parts of the site. For those unmotivated by the above-fold calls-to-action, content is displayed below the fold to share compelling information. If you’d like to design a homepage that can encourage visitors to take a specific action but also gives them the opportunity to easily visit other parts of your site, the Acumen approach is a good template to follow.
EIT

If you’re thinking about using video on your homepage, EIT shows you one way to integrate it into the design. Aside from the auto-playing video, the EIT homepage has a detailed navigation system that takes visitors to many different parts of the site.
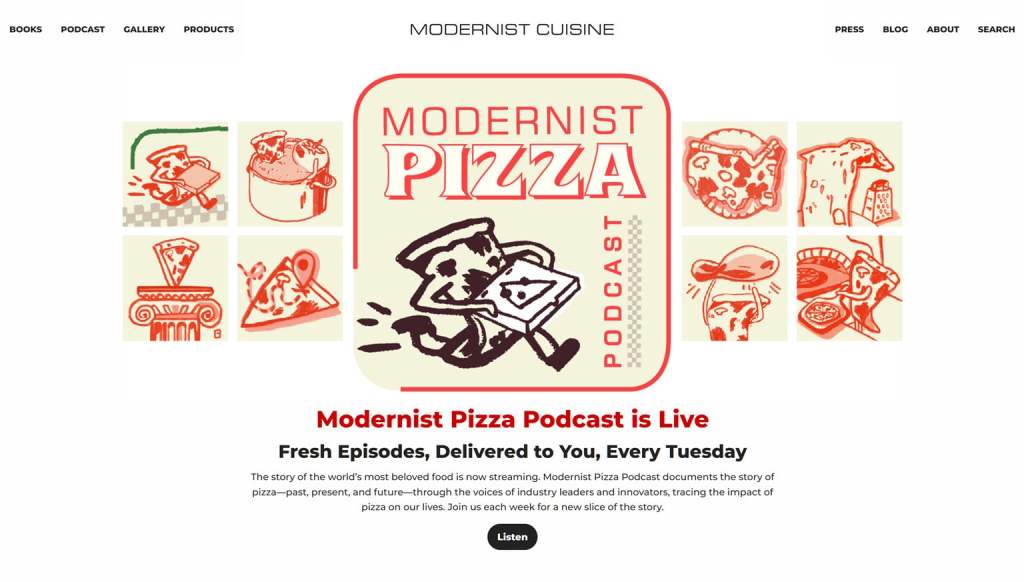
Modernist Cuisine

Modernist Cuisine demonstrates how you can design a homepage that combines many types of elements without overwhelming your audience. By starting with the most important element first and then following that up with complementary information, you can quickly convey your message before helping visitors get a deeper understanding of your vision.
Weber Grills

Weber Grills use video on their homepage to showcase their products being used in the wild. If you weren’t sure you needed a grill before arriving at their site, you probably would be after watching that footage, showing how powerful this medium can be. When visitors are ready, they can jump straight into the product catalog by clicking on the main call-to-action. Anyone who’s not ready to click can browse the informational articles on the rest of the homepage.
Airstream Supply Company

The Airstream Supply Company homepage design is a great example of how you can build a homepage that’s packed with elements but still looks good and is easy to navigate on mobile devices. If you’re designing for smaller screens, this homepage should provide inspiration. Above the fold, a prominent call-to-action links to the current promotion, while below it, a list of products is displayed.
Good Dye Young

If you’re creating an eCommerce store, the Good Dye Young site shows how you can create a stylish yet functional homepage. The homepage design promotes the brand effectively while also displaying a selection of products. A range of calls-to-action is used to elicit different responses, ranging from joining the mailing list to buying a product.
The Sweet Setup

The Sweet Setup homepage has a well-organized menu system to help visitors quickly find the content they’re looking for. Calls-to-action above the fold encourage visitors to dive into an article or join the mailing list. Anyone who wants to design a homepage for a content-focused site could pick up some tips on promoting their best articles from The Sweet Setup.
Style Girlfriend

The Style Girlfriend homepage quickly explains their service and invites visitors to start interacting via a well-placed call-to-action. Using the inverted pyramid model, additional elements are used to provide social proof, followed by a more detailed breakdown of how the service works. If it’s not immediately obvious exactly how your business works, the Style Girlfriend homepage shows you how you might be able to quickly get visitors up to speed.
Valhalla

Well-written copy makes it clear what Valhalla provides and what you’ll find on their website. While there aren’t any obvious calls-to-action above the fold, the space below the fold is dedicated to introducing their products. The Valhalla homepage design is a good mix of informative elements and commercial content.
Bonus: Get More Inspiration From Our Compelling Homepages Webinar
Still looking for more inspiration and practical advice? This hour-long homepage design webinar will cover everything you need to know to create your own top-notch homepage:
Conclusion
Whether you’re about to start work on a new site or you want to customize your existing homepage, you now have lots of inspiration for this vital part of your site.
By emulating some of the home page examples and implementing the tips and ideas covered in this guide, you should be able to design an effective homepage, no matter your goals.
If you don’t yet have your own site, read our guide on how to build a website with WordPress in 10 easy steps.
Want more tips? Get new post notifications emailed to you.

WordPress.com Gives You More
Our designers create beautiful block-based themes, with Site Editing built-in. Curious to know what some of them look like?

